As a small business owner, you know the importance of getting visible online to attract customers and grow your business. But there are so many “rules” and strategies out there for online marketing. You can spend hours going down a rabbit hole and still be just as confused as before.
I’m here to help you cut through all the noise and finally get results from your online marketing.

Cut through the noise with my simple but powerful SEO guidelines. Skyrocket your organic traffic, and have the peace of mind knowing that the content you’ve worked so hard on will rank well in search. Don’t have the time? I’ll be your SEO superhero. Let’s do this!

Get in front of prospects who are actively searching for the products or services you sell. As a Google Ads Certified Professional, I take the execution of your Google Ads strategy off your plate completely. So you can keep working on the things you love, and I can make Google Ads work for you. Learn more.

You’re someone’s perfect solution—but if they can’t find you, they can’t hire you. If you know social media is crucial for reaching your audience, but you just can’t find the time to manage it while running your business, I’m right here for ya. Ready to get started?
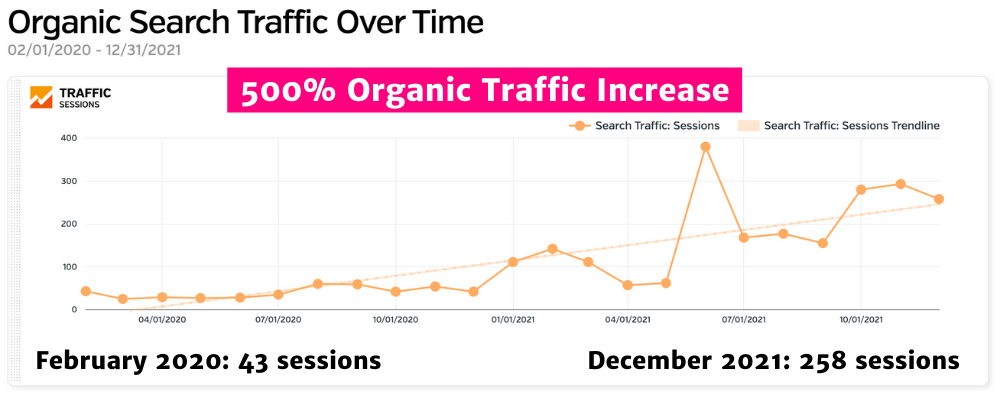
This client came to me with minimal organic traffic and a willingness to commit to the multiple months. When we started together in February 2020, she received 43 organic sessions. Over the course of almost 2 years, her organic traffic has increased by 500% which had her at 258 sessions in December 2021. This gradual yet consistent growth is what most clients can expect with ongoing monthly optimization.


My name is Glenneth and I live in beautiful East Tennessee. I wear many hats: CEO of The Visibility Method, SEO & Google Ads Expert, content creator and more. I love technology, social media, and weight lifting. My favorite place to hang out is the hammock in my backyard. My favorite colors are pink and orange. My favorite team is the Vols. And I LOVE to get emails so please drop me a note and say hi!
Check out some of my most popular blog posts!

A few weeks ago, I surveyed my audience about GA4. I decided to answer the questions and comments about how to use GA4 in this post to help everyone. What is GA4? Do I Need It? GA4 is the latest free version of Google's web analytics platform, which provides website owners and digital marketers with valuable insights about website traffic,...
Read More
If you are on my email list, you know I have procrastinated talking about Google Analytics 4 (GA4). However, it looks like Google Analytics 4 is here to stay and replacing the current Universal Analytics, whether I (and many other people in online marketing) like it or not. In this post, I am helping you set up Google Analytics 4...
Read More
I love helping business owners get visible online with both Google Ads and Search Engine Optimation (SEO), but I also see many business owners think that these two things are the same. While both are essential for getting your business visible online, they are definitely different and each serves a different and unique purpose. Learn the difference between Google Ads...
Read More
In the blogging and business world, you own two things - your website and your email list. Your website is an extension of you and your business. It needs to be a place where your readers and customers can easily find the information they are looking for. And they won’t be able to find anything if they bail before the...
Read More